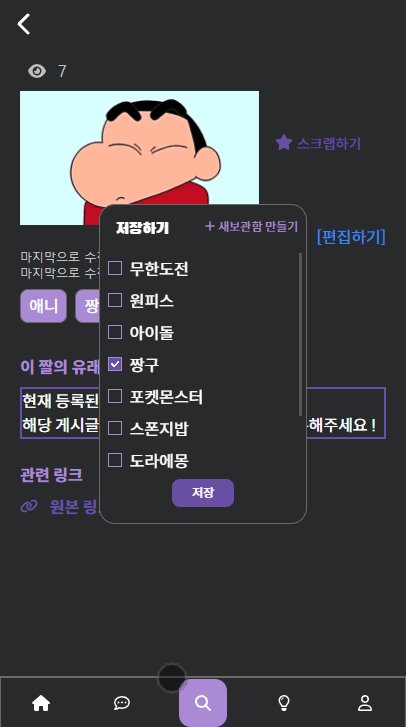
모달외부를 클릭했을 때 모달이 꺼지는 이벤트를 구현하고 싶었다
<template>
<div ref="List">
...
</div>
</template>우선 모달의 범위를 ref를 통해 속성명을 할당시켰다.
mounted() {
if (this.open_list_modal) {
document.addEventListener("click", this.ListoutClick);
} else {
document.removeEventListener("click", this.ListoutClick);
}
},그리고 모달창이 열렸을 때, document에 클릭 이벤트를 걸어주었고,
모달창이 닫혔을때 클릭이벤트가 없어지게 하였다.
methods: {
ListoutClick(e) {
if (this.$refs.List == null) {
return;
} else if (!this.$refs.List.contains(e.target)) {
this.close_list_modal();
}
},
}
리스트 모달이 켜져 있을 동안 클릭을 하면 그곳이 모달 범위 안인지, 밖인지 확인을 하고
만약 모달범위밖을 클릭했다면 모달창을 끄는 함수를 실행시키도록 하였다.

'WEB > Vue' 카테고리의 다른 글
| [Vue3] 무한스크롤 구현하기 (feat.모바일환경) (0) | 2023.02.24 |
|---|---|
| [Vue3] 디바운싱(디바운스) 구현하기 (0) | 2023.02.23 |
| [Vue3] Vue3에서 이벤트 버블링 막기 (0) | 2023.02.04 |
| [Vue3] 모달창 오픈 시, 상위 컴포넌트 스크롤 막기 (0) | 2023.02.02 |
| [Vue3] Vue3에서 vuex4 store 모듈화(3) API모듈화,axios,actions (0) | 2023.02.02 |